以前の記事で、ノーコードでWEBサイトを作るという記事を書かせていただきましたが、今回はその続編となるワードプレスのプラグイン機能について解説して行きます。
プラグインとは?
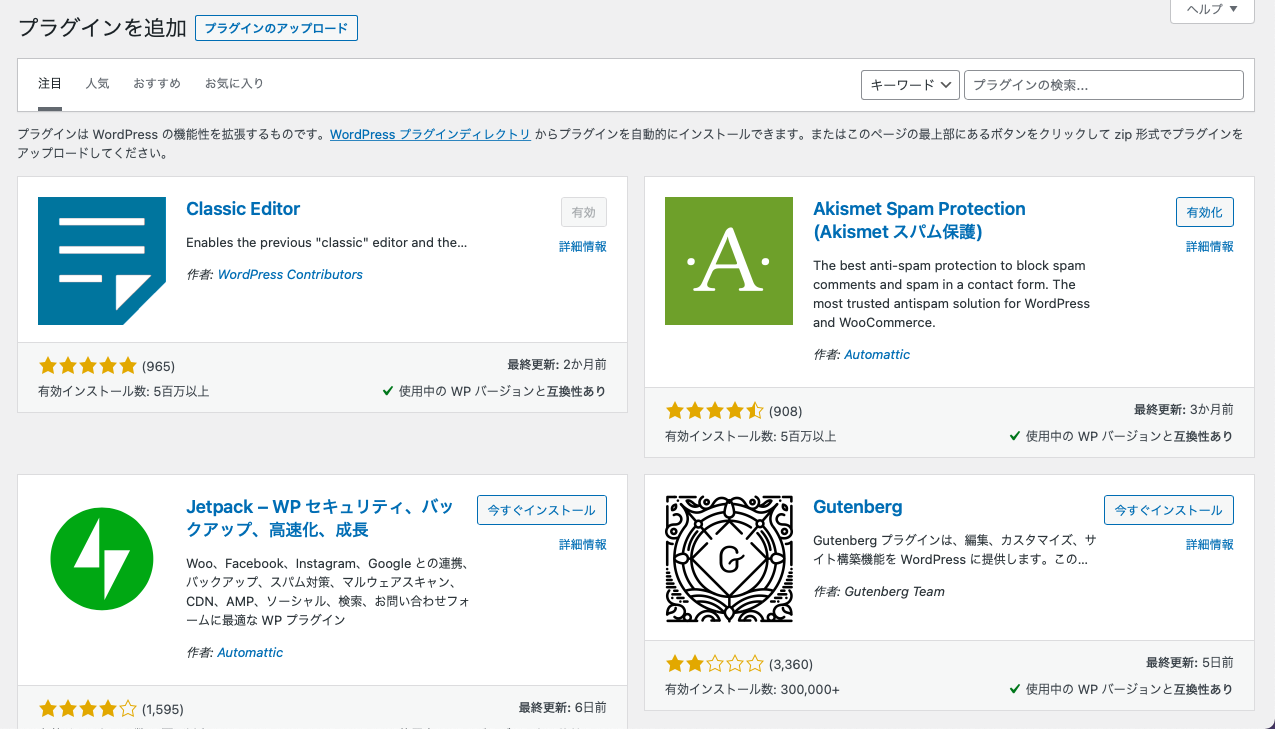
プラグインとは簡単に説明すると、機能を新しく追加するというイメージです。ただのブログにセキュリティをかけたり、SEO対策となる機能を入れたり、問い合わせフォームを構築したりとさまざまな機能を無料でインストールすることができます。

元々このワードプレステーマと呼ばれるテンプレートには、基本的な機能しかついていないことが多いです。(特に無料のものは)そのため、プラグインと呼ばれる新たな機能をどんどん追加できる仕組みとなっているのです。
この機能は小さなものから、大きなものまで、豊富な種類と数があります。欲しい機能でググってみると、同じような機能でもおそらく何種類も出てくることでしょう。その時は評価や使い勝手などのレビューを見ることをお勧めします。入れてみたけど使えない。。。なんてときは思い切って削除しちゃいましょう。使わないものを入れていてもデータ容量だけどんどん重くなっちゃいます。

プラグインはもちろん、サイトの目的やペルソナによっていろんな機能を使い分ける必要があります。色々試してみるのがいいでしょう。自分なりに使いやすいもの、使いずらいものがわかります。そして、テーマとの相性も注意が必要です。なぜなら全く動作しないなんてこともあるからです。ワードプレスバージョンによっては対応していないものもありますので、WEB上で色々調べてからインストールしましょう。

この記事をお読みの皆さんの中には、WEBサイトを作るのってソースコードを書いたり、プログラミングの知識がいるんでしょ?って思っている方が多数だと思います。基本的にはそれは正しいです。しかし、現在ノーコードと呼ばれるソースコードを書かずに開発することが簡単にできる時代になったのです!
有料のシステムを活用することもできますが、一番お金をかけずにできるのはやはり、このワードプレスを活用するのが一番だと個人的には思っています。
神テーマ「elementor」
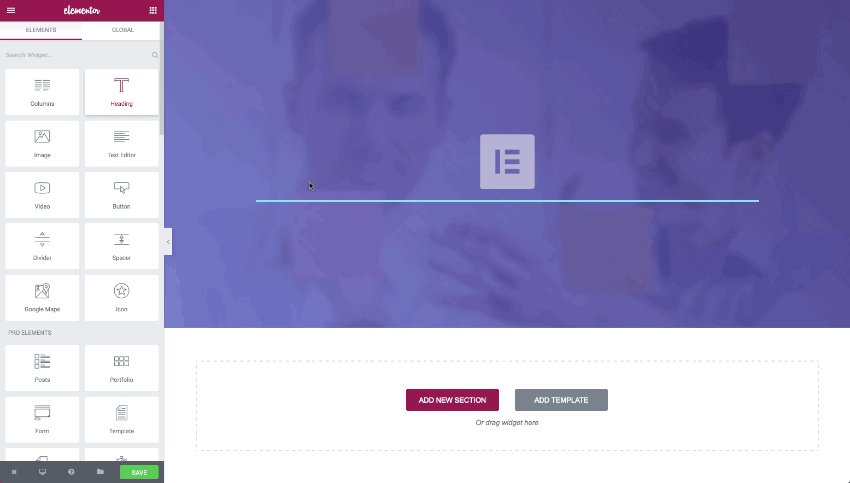
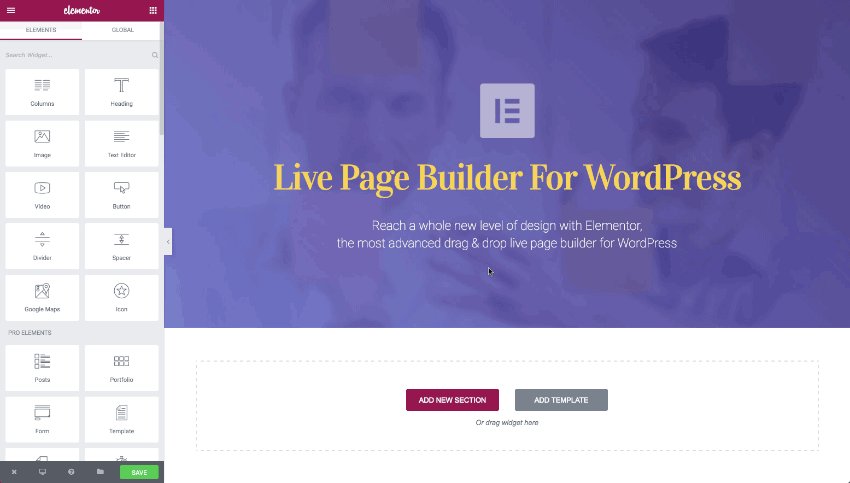
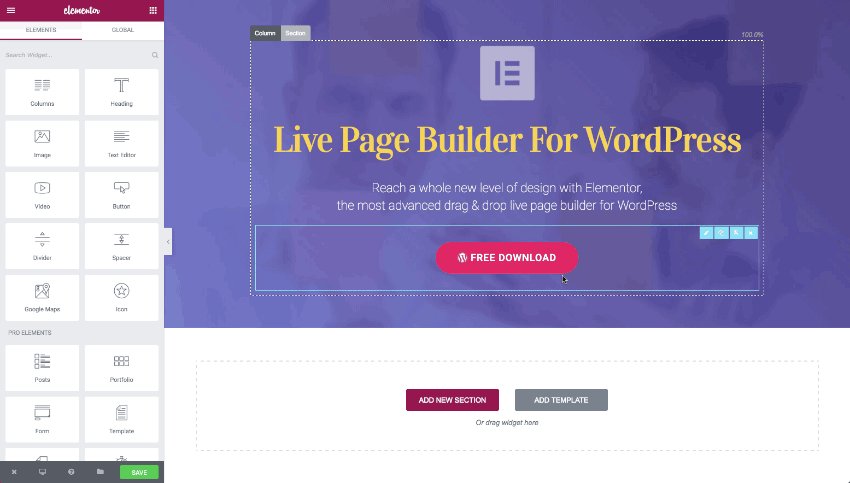
この記事のテーマともなりますが、それはデザインを手助けしてくれる簡単なプラグインがあります。それは「elementor」というプラグインで、簡単にいうとWEBをデザインできるイラストレーターって感じでしょうか?直感的な操作で簡単にレイアウトや装飾をしていくことが可能なんです!これは本当に神プラグインです。おそらく紙デザインはできるけど、WEBデザインを全て一人で作るのはちょっと。。。というデザイナーには最強だと思います。

使い方も至ってシンプル。メニューにあるツールを選んでドロップアウトしていくだけ!これだけで理想のデザインが完成しちゃうんです。
使い慣れるまでは時間が多少かかる気もしますが、慣れればイラストレーターを使うよりも簡単かもしれません。さらに、わからないことをWEB上で検索すると、たくさんのヘルプ記事が出てきます。ユーザーが多いのでとても便利です。
自分のワードプレスアカウントを持っている方は、ぜひ一度チャレンジしてみてはいかがでしょうか?
